全国统一学习专线 8:30-21:00
关键词:天津seo培训- 天琥教育 seo培训
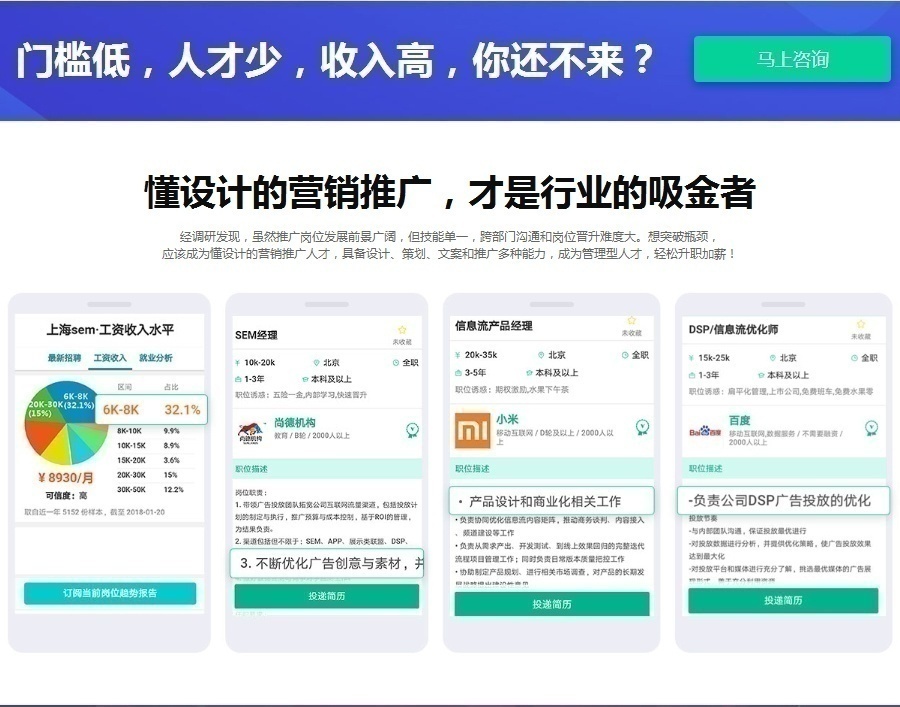
天津seo培训- 天琥教育网络营销高端定制课程,教学老师与学员进行授课与实训,帮助学员整体了解网络营销运营模式,并采用碎片化教学等独特的授课模式,帮助学员能够更快的学习好网络营销基础知识。在理论基础知识学习后,让学员进行实训学习,将所学过的知识全部应用到实践当中,教学老师能够随时跟踪学员学习进度,并通过智能化教学系统了解学员学习能力与实践能力。专业教学老师能够根据自身经验让学员能够更了解在实践中应该注意什么,能够更快成长。 互联网设计基础阶段 ps 1.基础模块 介绍软件(应用领域、优势)/软件界面与设置/视图缩放与移动/选择工具/屏幕显示模式/包装效果图/选区自由变换/保存格式/文字(文字海报)/选区(绘制简单形状)/填充(前景色、背景色) 2.基础抠图 基础抠图工具/通道抠图/抠图总结/钢笔工具/小黑小白。文本工具/变形变换 3.图像校色 色彩基础知识/色阶/曲线/亮度对比度等/色彩平衡/色相饱和度/可选颜色/画布大小调整/建立快速蒙版 4.人物修图 光影知识/涂抹、锐化、模糊工具/加深、减淡工具/液化滤镜、渐变工具、吸管工具/肤色调整/色彩知识(色彩搭配训练) 5产品修图 素描三大关系/色彩构成/透视/产品修图案例 6.形状工具 基本形状工具、布尔运算,画笔工具及设置 7.图层样式 图层样式概念/图层样式分类/图层样式案例、图层样式内阴影,斜面与浮雕,颜色,渐变,图案叠加 8.图像合成+剪切蒙版 图层混合模式/合成基础知识/合成案例 9.滤镜 滤镜命令扭曲,渲染,素描画 10.高级合成 调整边缘抠图,通道抠图,调色,图层样式,光影制作,快速修产品 AI 1.基础认识 1.介绍软件/新建文件设置/软件界面认识/文字工具/文字大小改变、旋转、复制 2.其他格式:制表符、文字属性复制轮廓/简历制作 3.选择工具、基础绘图学习/颜色填充、渐变工具、吸管工具/锚点编辑工具 4.钢笔铅笔工具、路径橡皮擦、美工刀、剪刀.群组与复合路径、对齐和分布 5.排列、锁定、隐藏、路径查找器(焊接、相交、修剪)、剪切蒙版 6描边面板/对象/路径/内部填充(网格工具、实时上色) 7.变形工具/封套扭曲/变换工具 2.图形绘制 8.画笔/符号/符号喷枪工具 3.严谨logo制作 9.混合工具(带过,CDR中详说)、透明蒙版(结合剪切蒙版使用) 4.变形变换 10.外观面板、图形样式/描边、外观的使用/图层面板(多图层整理) 5.混合工具具体运用 11.图表/位图转矢量图/透明度面板(中叠加方式的使用) 6.包装设计+.立体效果及信息化视图 12.效果菜单(凸出和斜角、绕转、风格化)软件相互间格式的处理 CDR 1.基础操作 1.软件介绍(应用领域、优势、缺点)/软件界面(调色板) 2.基本操作(新建文件、设置文件大小、出血、保存、导出、再制等) 3.排版需注意的事宜(字号、字体、出血、文字安全框等) 4.文本格式:文字方向、字符格式、段落格式、段落文本换行(图文混排)、分栏 5.基础绘图(矩形、椭圆、多边形、图纸、螺旋线、完美形状、智能绘图) 6.移动工具、填色(内部、轮廓)/视图工具(抓手、缩放、显示性能) 7排列、锁定、造形/图框精确裁剪/群组与结合、对齐和分布 8.手绘、艺术笔/贝塞尔、钢笔/折线、三点曲线、连线、度量工具 9.形状工具:A.直接编辑基本形状/文字;B.转换成曲线后编辑 10.涂抹、粗糙、变换工具/裁切、刻刀、橡皮檫、虚拟段删除/线条填色 11.均匀、渐变、图样、纹理、PS填充/交互式填充、网状填充吸管油漆桶 12.交互调和、轮廓 13.变形、阴影、透明 14.立体(立体字设计、扁平投影效果、添加纹理立体字、渐变立体字) 2.图形绘制 15.封套 3.DM创意设计 16.位图处理/转换(跟踪位图)位图遮罩/滤镜效果(卷页)/效果菜单 4.折页设计与画册设计 17.表格处理/插入条码、OLE对象(图表)/对象管理器/页面设置、打印 网页电商设计阶段 网页 1.网页基础规范 网站分类、分辨率、栅格、网页建站流程、原型、字体、颜色 2.企业网站设计 设计风格、网页配色、网页布局、需求解析 3.企业网站、响应式设计 无产品网页设计、需求解析、响应式理论 4.产品网站设计 形式感设计、微合成 电商 1.banner设计初阶 产品修图、店铺组成、规范、对比法则、构图配色、SUP修图法、 2.banner设计中阶 空间感营造、光影 3.banner设计高阶 画面氛围渲染(cr)、高级调色 4.高点击率直通车设计 初识直通车、文案、规范、卖点分析、构图、 5.高流量钻展设计 初识钻展、规范、文案解析、配色构图、需求分析 6.详情页设计 主图3+2模式、详情页内容构成、规范、 7.电商首页设计 首页组成和规范、电商品牌页面设计、类目风格 8.双十一专题页 营销解读、活动展示、销售策略、需求分析、制作流程分析 9.节日专题页/移动端设计 节日氛围塑造、需求分析、制作流程分析 10.店铺装修 后台装修、手机端装修、宝贝上架、码工助手、 代码 1.HTML基础 浏览器介绍、web前端标准、HTML基本结构、DW软件介绍、HTML常用标签 2.CSS初阶 CSS基础样式、CSS样式表的种类、CSS选择器、CSS复式写法、CSS三大特性、CSS伪类 3.CSS高阶 盒模型(盒模型组成、边距写法、常见BUG处理)、网页三大流派布局(标准流、浮动流、定位流)、CSS特殊效果 4.天琥**实战 天琥**实战、空间、域名、上传网站、JQ轮播图 5.HTML5+CSS3 响应式概念、HTML5概念(骨架、特征、浏览器)、HTML5新布局框架、HTML5新标签(表单、媒体标签)、CSS3(新选择器、**大值**小值、新伪类、新装饰语法、特殊属性) 6.响应式移动端 CSS3新属性、CSS3动画、响应式移动端概念、响应式布局实现、媒体查询、网格视图 信息流优化阶段 文案与设计 1.信息流对比类文案(教育行业) 对比类文案、页面策划逻辑 2.设计的规范及应用(教育行业) 设计的规范及应用 3.通知用户类文案(医疗美容行业) 通知用户类文案、banner的写法 4.如何突出视觉重点(医疗美容行业) 如何突出视觉重点 5.描述用户类文案(婚纱摄影行业) 描述用户类文案、如何给你带来好处板块 6.色彩搭配(婚纱摄影行业) 色彩搭配 7.引出疑问类文案(旅游行业) 引出疑问类文案、我用什么方式提供好处板块 8.板块衔接(旅游行业) 板块衔接 9.制造稀缺类文案(游戏行业) 制造稀缺类文案、为什么可以信任我板块 10.设计风格(游戏行业) 设计风格 11.道出秘闻类文案(装修行业) 道出秘闻类文案、现在就行动板块 12.细节把控(装修行业) 细节把控 13.提示变化类文案(金融行业) 提示变化类文案、总结知识点 14.总结知识点(金融行业) 总结知识点 投放及推广 1.信息流广告投放之后台实操 1.深度了解投放方式 2.后台基本操作 3.推广单元/推广创意新建 2.信息流推广投放之优化技巧 1.定向设置 2.真实案例实操 3.优化技巧 3.信息流推广之运营数据分析 1.运营数据收集 2.数据分析 全案设计 全案设计 全案设计实操 推广提案 完成一份推广提案 推广提案 互联网搜索推广阶段 搜索营销概述 搜索营销原理和发展历程 什么是搜索营销SEM 、搜索营销SEM发展历程 、搜索营销SEM的优势、网民搜索行为分析 、SEM搜索结果与自然搜索结果区别 、搜索营销SEM的展现机理与展现形式 百度推广与优化 1.竞价基础知识 初识竞价推广、竞价账户结构及层级功能、竞价**机制及点击扣费公式、 2.百度凤巢、推广客户端功能及应用 百度凤巢推广后台功能详解 、百度推广客户端功能使用介绍 3.新建账户流程详解 账户搭建前的准备 、账户结构设置详解 4.关键词设置、挖掘 关键词拓展技巧 、关键词分类原则 、关键词出价原则 、关键词**技巧 、关键词匹配模式选择 5.创意撰写 创意撰写维度分析 、创意撰写基本要求 、URL链接设置与优化 、创意组件与高级样式设置 6.账户批量操作应用 快速搭建推广账户、批量调价、批量更新和添加推广物料、批量修改创意/URL、复制账户、计划 7.数据收集方法与函数应用 数据分析概述、业务链数据搜集方法 、竞价数据分析Excel函数的基本应用、参数追踪方法 8.业务链分析指标与思路 账户数据分析关键指标 、网站数据分析关键指标、在线数据分析关键指标 、各环节典型问题解决思路 9.常见7种现象解决思路 展现大、点击少 ;点击多、访问少; 多、线索少 ;访问多、少 ;线索 多、转化少 ;消费高、效果差 ;.消费低、效果差; 10.推广各环节优化技巧 账户结构优化技巧、推广地域时段优化技巧、创意与质量度优化技巧、关键词**优化技巧、流量**性优化技巧、出价与匹配优化技巧、着陆页相关优化 、工具相关优化 11.建立效果优化分析思维 多维度结合分析优化、效果突降的问题分析与优化 百度品牌推广 品牌推广产品介绍和应用 1.品牌专区的展现样式 、2.品牌专区的售卖规则 、3.品牌专区的案例分析、4.品牌华表的展现样式 、5.品牌华表的售卖规则 、6.品牌华表的案例分析、7.品牌起跑线的展现样式 、8.品牌起跑线的售卖规则 、9.品牌起跑线的案例分析、10.图片推广的展现样式 、11.图片推广的售卖规则 、12.图片推广的案例分析、13.知识营销的展现样式 、14.知识营销售卖规则 、15.知识营销案例分析 、16.知识营销的实战 其他搜索推广应用与软件介绍 搜狗,神马,360推广应用与软件介绍 360点睛推广技巧 、搜狗旭日推广技巧 、神马卧龙推广技巧、常见工具介 绍 、工具后台和界面设置 、工具代码添加 免费推广 1.免推概述与分类信息推广应用 什么是免费推广、免费推广分类、推广准备工作、什么是分类信息、分类信息推广优势、分类信息推广操作技巧 2.论坛、自媒体推广 论坛与自媒体推广简介、论坛与自媒体推广优势、论坛与自媒体推广技巧 3.问答营销 问答营销简介、问答营销优势、问答营销操作技巧、 4.视频营销 视频营销简介、视频营销优势、视频营销操作技巧 5.整合营销实战强化训练 课程总结 回顾总结与面试技巧 课程回顾和总结、推广面试问题和回答技巧、课程相关问题答疑 项目指导阶段 企业实操训练 免费推广 实际深入各种免推平台(贴吧、论坛、微博、等)进行公司的产品项目推广,分析并优化推广效果,完成项目经理制定的效益指标。 SEM+信息流投放优化 通过百度、今日头条等营销平台进行预算性的广告投放,实时跟进、数据分析、不断优化提高转化率。向项目经理负责,公司负责。 文案策划 对落地活动广告页的设计内容、文案布局与策划,达到落地页在营销平台的流量**大化吸引与转化,为公司带来目标效益。 视觉营销 根据不同网络营销平台以及不同群体用户的特点,对投放的广告进行针 对性的视觉设计与优化,完成项目经理既定的转化率目标,带来效益。 电商运营阶段 店铺 运营 新手开店 了解网店基础知识,了解网上开店的基本流程,如何寻找好货源,解析店铺定位,如何发布宝贝 日常运营 商品上下架,橱窗推荐,类目优化,商品商标,品类规划,运营规划 数据运营 生意参谋,阿里指数,行业分析,店铺核心数据,案例分析 商品运营 如何选择商品,如何定价,制造关联推荐,商品上新,提炼卖点 营销 引流 日常推广 搜索**,钻展,直通车,淘宝客 店铺活动 店铺红包,优惠券,限时优惠,搭配套装 活动策划 大促活动,清仓,使用,活动定位,活动策划,预热引流,复盘分析 用户运营 微博营销,视频营销,内容策划,电商群,电商达人,新增粉丝,粉丝变现,粉丝运营 客户 服务 客户服务/运营 售前客服,售中客服,售后客服,话术,销售接待,催付,投诉处理,评价管理,新客户获取,老客户维护 手机淘宝 玩转千牛,手淘装修,无线推广,微淘运营
互联网设计基础阶段 ps 1.基础模块 介绍软件(应用领域、优势)/软件界面与设置/视图缩放与移动/选择工具/屏幕显示模式/包装效果图/选区自由变换/保存格式/文字(文字海报)/选区(绘制简单形状)/填充(前景色、背景色) 2.基础抠图 基础抠图工具/通道抠图/抠图总结/钢笔工具/小黑小白。文本工具/变形变换 3.图像校色 色彩基础知识/色阶/曲线/亮度对比度等/色彩平衡/色相饱和度/可选颜色/画布大小调整/建立快速蒙版 4.人物修图 光影知识/涂抹、锐化、模糊工具/加深、减淡工具/液化滤镜、渐变工具、吸管工具/肤色调整/色彩知识(色彩搭配训练) 5产品修图 素描三大关系/色彩构成/透视/产品修图案例 6.形状工具 基本形状工具、布尔运算,画笔工具及设置 7.图层样式 图层样式概念/图层样式分类/图层样式案例、图层样式内阴影,斜面与浮雕,颜色,渐变,图案叠加 8.图像合成+剪切蒙版 图层混合模式/合成基础知识/合成案例 9.滤镜 滤镜命令扭曲,渲染,素描画 10.高级合成 调整边缘抠图,通道抠图,调色,图层样式,光影制作,快速修产品 AI 1.基础认识 1.介绍软件/新建文件设置/软件界面认识/文字工具/文字大小改变、旋转、复制 2.其他格式:制表符、文字属性复制轮廓/简历制作 3.选择工具、基础绘图学习/颜色填充、渐变工具、吸管工具/锚点编辑工具 4.钢笔铅笔工具、路径橡皮擦、美工刀、剪刀.群组与复合路径、对齐和分布 5.排列、锁定、隐藏、路径查找器(焊接、相交、修剪)、剪切蒙版 6描边面板/对象/路径/内部填充(网格工具、实时上色) 7.变形工具/封套扭曲/变换工具 2.图形绘制 8.画笔/符号/符号喷枪工具 3.严谨logo制作 9.混合工具(带过,CDR中详说)、透明蒙版(结合剪切蒙版使用) 4.变形变换 10.外观面板、图形样式/描边、外观的使用/图层面板(多图层整理) 5.混合工具具体运用 11.图表/位图转矢量图/透明度面板(中叠加方式的使用) 6.包装设计+.立体效果及信息化视图 12.效果菜单(凸出和斜角、绕转、风格化)软件相互间格式的处理 CDR 1.基础操作 1.软件介绍(应用领域、优势、缺点)/软件界面(调色板) 2.基本操作(新建文件、设置文件大小、出血、保存、导出、再制等) 3.排版需注意的事宜(字号、字体、出血、文字安全框等) 4.文本格式:文字方向、字符格式、段落格式、段落文本换行(图文混排)、分栏 5.基础绘图(矩形、椭圆、多边形、图纸、螺旋线、完美形状、智能绘图) 6.移动工具、填色(内部、轮廓)/视图工具(抓手、缩放、显示性能) 7排列、锁定、造形/图框精确裁剪/群组与结合、对齐和分布 8.手绘、艺术笔/贝塞尔、钢笔/折线、三点曲线、连线、度量工具 9.形状工具:A.直接编辑基本形状/文字;B.转换成曲线后编辑 10.涂抹、粗糙、变换工具/裁切、刻刀、橡皮檫、虚拟段删除/线条填色 11.均匀、渐变、图样、纹理、PS填充/交互式填充、网状填充吸管油漆桶 12.交互调和、轮廓 13.变形、阴影、透明 14.立体(立体字设计、扁平投影效果、添加纹理立体字、渐变立体字) 2.图形绘制 15.封套 3.DM创意设计 16.位图处理/转换(跟踪位图)位图遮罩/滤镜效果(卷页)/效果菜单 4.折页设计与画册设计 17.表格处理/插入条码、OLE对象(图表)/对象管理器/页面设置、打印 网页电商设计阶段 网页 1.网页基础规范 网站分类、分辨率、栅格、网页建站流程、原型、字体、颜色 2.企业网站设计 设计风格、网页配色、网页布局、需求解析 3.企业网站、响应式设计 无产品网页设计、需求解析、响应式理论 4.产品网站设计 形式感设计、微合成 电商 1.banner设计初阶 产品修图、店铺组成、规范、对比法则、构图配色、SUP修图法、 2.banner设计中阶 空间感营造、光影 3.banner设计高阶 画面氛围渲染(cr)、高级调色 4.高点击率直通车设计 初识直通车、文案、规范、卖点分析、构图、 5.高流量钻展设计 初识钻展、规范、文案解析、配色构图、需求分析 6.详情页设计 主图3+2模式、详情页内容构成、规范、 7.电商首页设计 首页组成和规范、电商品牌页面设计、类目风格 8.双十一专题页 营销解读、活动展示、销售策略、需求分析、制作流程分析 9.节日专题页/移动端设计 节日氛围塑造、需求分析、制作流程分析 10.店铺装修 后台装修、手机端装修、宝贝上架、码工助手、 代码 1.HTML基础 浏览器介绍、web前端标准、HTML基本结构、DW软件介绍、HTML常用标签 2.CSS初阶 CSS基础样式、CSS样式表的种类、CSS选择器、CSS复式写法、CSS三大特性、CSS伪类 3.CSS高阶 盒模型(盒模型组成、边距写法、常见BUG处理)、网页三大流派布局(标准流、浮动流、定位流)、CSS特殊效果 4.天琥**实战 天琥**实战、空间、域名、上传网站、JQ轮播图 5.HTML5+CSS3 响应式概念、HTML5概念(骨架、特征、浏览器)、HTML5新布局框架、HTML5新标签(表单、媒体标签)、CSS3(新选择器、**大值**小值、新伪类、新装饰语法、特殊属性) 6.响应式移动端 CSS3新属性、CSS3动画、响应式移动端概念、响应式布局实现、媒体查询、网格视图 信息流优化阶段 文案与设计 1.信息流对比类文案(教育行业) 对比类文案、页面策划逻辑 2.设计的规范及应用(教育行业) 设计的规范及应用 3.通知用户类文案(医疗美容行业) 通知用户类文案、banner的写法 4.如何突出视觉重点(医疗美容行业) 如何突出视觉重点 5.描述用户类文案(婚纱摄影行业) 描述用户类文案、如何给你带来好处板块 6.色彩搭配(婚纱摄影行业) 色彩搭配 7.引出疑问类文案(旅游行业) 引出疑问类文案、我用什么方式提供好处板块 8.板块衔接(旅游行业) 板块衔接 9.制造稀缺类文案(游戏行业) 制造稀缺类文案、为什么可以信任我板块 10.设计风格(游戏行业) 设计风格 11.道出秘闻类文案(装修行业) 道出秘闻类文案、现在就行动板块 12.细节把控(装修行业) 细节把控 13.提示变化类文案(金融行业) 提示变化类文案、总结知识点 14.总结知识点(金融行业) 总结知识点 投放及推广 1.信息流广告投放之后台实操 1.深度了解投放方式 2.后台基本操作 3.推广单元/推广创意新建 2.信息流推广投放之优化技巧 1.定向设置 2.真实案例实操 3.优化技巧 3.信息流推广之运营数据分析 1.运营数据收集 2.数据分析 全案设计 全案设计 全案设计实操 推广提案 完成一份推广提案 推广提案 互联网搜索推广阶段 搜索营销概述 搜索营销原理和发展历程 什么是搜索营销SEM 、搜索营销SEM发展历程 、搜索营销SEM的优势、网民搜索行为分析 、SEM搜索结果与自然搜索结果区别 、搜索营销SEM的展现机理与展现形式 百度推广与优化 1.竞价基础知识 初识竞价推广、竞价账户结构及层级功能、竞价**机制及点击扣费公式、 2.百度凤巢、推广客户端功能及应用 百度凤巢推广后台功能详解 、百度推广客户端功能使用介绍 3.新建账户流程详解 账户搭建前的准备 、账户结构设置详解 4.关键词设置、挖掘 关键词拓展技巧 、关键词分类原则 、关键词出价原则 、关键词**技巧 、关键词匹配模式选择 5.创意撰写 创意撰写维度分析 、创意撰写基本要求 、URL链接设置与优化 、创意组件与高级样式设置 6.账户批量操作应用 快速搭建推广账户、批量调价、批量更新和添加推广物料、批量修改创意/URL、复制账户、计划 7.数据收集方法与函数应用 数据分析概述、业务链数据搜集方法 、竞价数据分析Excel函数的基本应用、参数追踪方法 8.业务链分析指标与思路 账户数据分析关键指标 、网站数据分析关键指标、在线数据分析关键指标 、各环节典型问题解决思路 9.常见7种现象解决思路 展现大、点击少 ;点击多、访问少; 多、线索少 ;访问多、少 ;线索 多、转化少 ;消费高、效果差 ;.消费低、效果差; 10.推广各环节优化技巧 账户结构优化技巧、推广地域时段优化技巧、创意与质量度优化技巧、关键词**优化技巧、流量**性优化技巧、出价与匹配优化技巧、着陆页相关优化 、工具相关优化 11.建立效果优化分析思维 多维度结合分析优化、效果突降的问题分析与优化 百度品牌推广 品牌推广产品介绍和应用 1.品牌专区的展现样式 、2.品牌专区的售卖规则 、3.品牌专区的案例分析、4.品牌华表的展现样式 、5.品牌华表的售卖规则 、6.品牌华表的案例分析、7.品牌起跑线的展现样式 、8.品牌起跑线的售卖规则 、9.品牌起跑线的案例分析、10.图片推广的展现样式 、11.图片推广的售卖规则 、12.图片推广的案例分析、13.知识营销的展现样式 、14.知识营销售卖规则 、15.知识营销案例分析 、16.知识营销的实战 其他搜索推广应用与软件介绍 搜狗,神马,360推广应用与软件介绍 360点睛推广技巧 、搜狗旭日推广技巧 、神马卧龙推广技巧、常见工具介 绍 、工具后台和界面设置 、工具代码添加 免费推广 1.免推概述与分类信息推广应用 什么是免费推广、免费推广分类、推广准备工作、什么是分类信息、分类信息推广优势、分类信息推广操作技巧 2.论坛、自媒体推广 论坛与自媒体推广简介、论坛与自媒体推广优势、论坛与自媒体推广技巧 3.问答营销 问答营销简介、问答营销优势、问答营销操作技巧、 4.视频营销 视频营销简介、视频营销优势、视频营销操作技巧 5.整合营销实战强化训练 课程总结 回顾总结与面试技巧 课程回顾和总结、推广面试问题和回答技巧、课程相关问题答疑 项目指导阶段 企业实操训练 免费推广 实际深入各种免推平台(贴吧、论坛、微博、等)进行公司的产品项目推广,分析并优化推广效果,完成项目经理制定的效益指标。 SEM+信息流投放优化 通过百度、今日头条等营销平台进行预算性的广告投放,实时跟进、数据分析、不断优化提高转化率。向项目经理负责,公司负责。 文案策划 对落地活动广告页的设计内容、文案布局与策划,达到落地页在营销平台的流量**大化吸引与转化,为公司带来目标效益。 视觉营销 根据不同网络营销平台以及不同群体用户的特点,对投放的广告进行针 对性的视觉设计与优化,完成项目经理既定的转化率目标,带来效益。 电商运营阶段 店铺 运营 新手开店 了解网店基础知识,了解网上开店的基本流程,如何寻找好货源,解析店铺定位,如何发布宝贝 日常运营 商品上下架,橱窗推荐,类目优化,商品商标,品类规划,运营规划 数据运营 生意参谋,阿里指数,行业分析,店铺核心数据,案例分析 商品运营 如何选择商品,如何定价,制造关联推荐,商品上新,提炼卖点 营销 引流 日常推广 搜索**,钻展,直通车,淘宝客 店铺活动 店铺红包,优惠券,限时优惠,搭配套装 活动策划 大促活动,清仓,使用,活动定位,活动策划,预热引流,复盘分析 用户运营 微博营销,视频营销,内容策划,电商群,电商达人,新增粉丝,粉丝变现,粉丝运营 客户 服务 客户服务/运营 售前客服,售中客服,售后客服,话术,销售接待,催付,投诉处理,评价管理,新客户获取,老客户维护 手机淘宝 玩转千牛,手淘装修,无线推广,微淘运营 




 设计,建站,网络营销推广分享 有很多事情在没有去做的时候我们感觉不到它的难度,但是一旦行动了以后就会有这样那样的困难挑战着我们,网站设计就是这样的。如何设计与众不同的网站呢?下面就来看看吧。 如何设计与众不同的网站 一、搜索引擎的优化问题 这也是我们在后期的网站运营过程中经常能够遇到的问题,搜索引擎的优化因为前期的疏忽造成了优化困难的问题。所以一个好的网站应该在前期的设计的时候就把后期的优化问题考虑进去,作为网站设计的优先决定条件来对待。不能让网站呈现出缺乏良好的结构,缺乏合理的关键词的分布,多余的反向链接等问题。导航栏、反向链接建设这些问题也都需要在网站设计前就确定好;再就是网站关键词的问题,这个关键词并不是给搜索引擎的关键词,我是为了凸显网站功能而放在页面上指导用户使用用的。以上这些只是一个例子,实际上在网站设计的时候可以扩散思维,从用户角度出发,整理出一些利于后期优化的关键点进行初期设计。 二、注意符合用户的审美 在网站设计时注意不要一味的追求标新立异,而是要在用户的审美上面做出一些特别的设计,给用户眼前一亮的感觉。网站在视觉效果上面要统一效果,不能呈现出参差不齐的效果,舒服的页面是更加让人容易记住的根本。这样的设计也是会让网站持续发展下去的根源。 三、广告问题 有的网站以打开就全部是广告的内容,这是很让用户反感的。用户来到网站的初始目的不是过来看广告的,而是过来获取有价值的信息的。所以网站的设计一定要重视内容的质量,而不是硬打造的广告效果。如果实在需要广告,可以将广告软植入在网站内容里,这样是比较容易让用户接受的方式,不会引起用户的反感。 四、网站设计的主题要明确 网站的主题其实和网站的风格一样重要,都关乎着用户对待网站的**印象的好坏。所以一个好的主题也是网站质量的重要体现。如果是销售型网站,则应该在网站中管理用户留言,建设出留言区域;如果是展示性网站则需要鼓励大家去分享,等等。具体的主题要根据企业实际的定位和业务进行确定。 企业优质网站建设技巧 **,明确主体,了解服务对象 在企业网站建设之前非常重要,首先要明确主题,也就是说,你做这个站点的使用,站点的类型,用户群,用户的偏好,只有当这些清晰的时候,那么主题才是基本确定的。 二。施工站材料收集 当我们的网站主题明确时,我们应该尽可能地吸引和保留网站的内容,以便从报纸、书籍、多媒体或互联网等各个地方收集素材,然后将收集到的材料作为真实的元素。网站材料的建设,我们收集的素材越多,内容就越丰富。 三。网站建设的规划与框架构建 网站建设的规划在很大程度上决定了网站设计的成功,因为网站规划在网站建设中起到了规划和引导的作用,并在网站建设的内容和维护中起到了一定的作用。后期。 网站的布局就像设计师的建筑。这些图纸设计得很好,建设一个漂亮、漂亮的建筑。网站建设规划中包含了网站结构、栏目设置、网站风格、色彩搭配、版面设计、文字和图片的使用等内容。在制作网页之前,我们只考虑了这些方面,所以我们可以在制作网页时想出一个好主意。只有这样,网页才能个性化、吸引人和吸引人。 四、全内容建设 收集到的一些数据将被放置在网页中,经过两次处理,使页面变得更加充实和充实。所需的素材、工具也已被选中,一步一步地按照自己的想法规划成现实,一定要符合FIR。ST大,**个简单的后复杂的。所谓的大的**个和后面的小,也就是说,在制作网页时,首先设计一个大的结构,然后逐步改进小的结构设计。**个简单而复杂的是先设计简单的内容,然后再设计COMPL。在网站建设过程中,模板的灵活使用可以大大提高网页制作的效率。 五。网站建设的宣传与推广 网站成功后,并不是所有的事情都结束了,但是我们应该继续进行宣传,使更多的人能够理解它,提高网站建设的普及率和普及率。引擎,与其他网站交换链接,加入广告链。 **的网站建设步骤 一、确定网站的定位。 在进行营销型网站建设之前,我们先要确定好网站的定位,对企业的品牌和产品的优势要有非常清楚的认知,还要非常了解网站的用户群体有哪些,他们的喜好是什么。这是进行营销型网站建设的**步,在一切工作开始之前,要搞清楚这两个问题,只有搞清楚了,才能对网站的风格和特色进行定位。也只有这样,才能设计出既能突出企业特色和优势,又能符合用户喜好的网站风格来,不能说自己认为是什么样子就是什么样子,这样太武断,也脱离了广大用户群体,对网站没有任何益处。 二、网站原型图的制作。 确定好营销型网站的定位之后,就要开始设计制作网站的原型图,这是一个非常考验设计师设计水平的步骤,既要符合网站的定位,又要考虑到网站的实用性,因此,需要参考很多同类型的网站,然后借鉴其**的地方,方能设计出更加**的原型图出来。而目前比较常见的设计手法是利用图标配文字,界面扁平化,尺寸做成宽屏风格。目前来说,中文网站还是相对保守的,大多数都比较类似,而国外的网站则比较考验功底,由于国外在审美观上与国内是不同的,所以,国内的网站在国外就不一定受欢迎,在设计国外网站上,则需要多参考国外大品牌的网站风格,才能找到设计的灵感。 三、网站页面UI设计。 在营销型网站设计好原型图之后,接下来的工作就是设计师对网站的原型图进行UI设计。一般来说,设计师会按照原型图上的风格和布局进行设计,但是在设计的过程中,设计师不一定就是完全照葫芦画瓢的进行。一个**的UI设计师,往往会在进行设计的时候,根据自身的一些经验,对页面做一些适当的细节优化和调整,而通过调整之后,不仅可以使页面更加美观,也能使用户在浏览时,增加用户对网站的好感度。当然这个要根据设计师的水平来看,如果是一个新手设计师,说不定还会越调整,效果反而越差了。 四、页面DIV+CSS切片和排版。 在营销型网站页面UI设计好之后,就要开始对所有的页面进行切图和排版,具体怎么做还需要根据网站的功能来定。比如说,你只弹脆做一个PC端的话,那就比较简单,有一套样式就可以了,而如果是多网同步的或是响应式的网站,则要复杂很多了,需要根据每个平台做出不同的样式,如果不这样的话,就会导致在其他平台打开是错位或是看不清,比如在手机上打开PC网站,体验性就非常不好,不放大根本看不清,也显示不全。反之,在电脑上打开手机网站也是,错位,模糊,非常难看。 五、程序开发和上线测试。 在营销型网站切图和排版完成之后,就要开始进行程序开发了,这个阶段主要工作是网站功能效果的实现,后台的搭建等等,目前开发网站比较常用的程序语言主要有三种:一是PHP语言,二是.NET语言,三是ASP语言。不管哪一种语言,所能实现的功能都一样,平常根本看不出有什么不同。当程序开发完成之后,还有**后一步,那就是进行上线测试,这个步骤虽然很细微,但是非常重要,经过测试,可以发现网站有哪些BUG,哪些地方不够完善的,这样就能及时修复和优化,避免网站在真正上线之后,出现各种各样的问题。
设计,建站,网络营销推广分享 有很多事情在没有去做的时候我们感觉不到它的难度,但是一旦行动了以后就会有这样那样的困难挑战着我们,网站设计就是这样的。如何设计与众不同的网站呢?下面就来看看吧。 如何设计与众不同的网站 一、搜索引擎的优化问题 这也是我们在后期的网站运营过程中经常能够遇到的问题,搜索引擎的优化因为前期的疏忽造成了优化困难的问题。所以一个好的网站应该在前期的设计的时候就把后期的优化问题考虑进去,作为网站设计的优先决定条件来对待。不能让网站呈现出缺乏良好的结构,缺乏合理的关键词的分布,多余的反向链接等问题。导航栏、反向链接建设这些问题也都需要在网站设计前就确定好;再就是网站关键词的问题,这个关键词并不是给搜索引擎的关键词,我是为了凸显网站功能而放在页面上指导用户使用用的。以上这些只是一个例子,实际上在网站设计的时候可以扩散思维,从用户角度出发,整理出一些利于后期优化的关键点进行初期设计。 二、注意符合用户的审美 在网站设计时注意不要一味的追求标新立异,而是要在用户的审美上面做出一些特别的设计,给用户眼前一亮的感觉。网站在视觉效果上面要统一效果,不能呈现出参差不齐的效果,舒服的页面是更加让人容易记住的根本。这样的设计也是会让网站持续发展下去的根源。 三、广告问题 有的网站以打开就全部是广告的内容,这是很让用户反感的。用户来到网站的初始目的不是过来看广告的,而是过来获取有价值的信息的。所以网站的设计一定要重视内容的质量,而不是硬打造的广告效果。如果实在需要广告,可以将广告软植入在网站内容里,这样是比较容易让用户接受的方式,不会引起用户的反感。 四、网站设计的主题要明确 网站的主题其实和网站的风格一样重要,都关乎着用户对待网站的**印象的好坏。所以一个好的主题也是网站质量的重要体现。如果是销售型网站,则应该在网站中管理用户留言,建设出留言区域;如果是展示性网站则需要鼓励大家去分享,等等。具体的主题要根据企业实际的定位和业务进行确定。 企业优质网站建设技巧 **,明确主体,了解服务对象 在企业网站建设之前非常重要,首先要明确主题,也就是说,你做这个站点的使用,站点的类型,用户群,用户的偏好,只有当这些清晰的时候,那么主题才是基本确定的。 二。施工站材料收集 当我们的网站主题明确时,我们应该尽可能地吸引和保留网站的内容,以便从报纸、书籍、多媒体或互联网等各个地方收集素材,然后将收集到的材料作为真实的元素。网站材料的建设,我们收集的素材越多,内容就越丰富。 三。网站建设的规划与框架构建 网站建设的规划在很大程度上决定了网站设计的成功,因为网站规划在网站建设中起到了规划和引导的作用,并在网站建设的内容和维护中起到了一定的作用。后期。 网站的布局就像设计师的建筑。这些图纸设计得很好,建设一个漂亮、漂亮的建筑。网站建设规划中包含了网站结构、栏目设置、网站风格、色彩搭配、版面设计、文字和图片的使用等内容。在制作网页之前,我们只考虑了这些方面,所以我们可以在制作网页时想出一个好主意。只有这样,网页才能个性化、吸引人和吸引人。 四、全内容建设 收集到的一些数据将被放置在网页中,经过两次处理,使页面变得更加充实和充实。所需的素材、工具也已被选中,一步一步地按照自己的想法规划成现实,一定要符合FIR。ST大,**个简单的后复杂的。所谓的大的**个和后面的小,也就是说,在制作网页时,首先设计一个大的结构,然后逐步改进小的结构设计。**个简单而复杂的是先设计简单的内容,然后再设计COMPL。在网站建设过程中,模板的灵活使用可以大大提高网页制作的效率。 五。网站建设的宣传与推广 网站成功后,并不是所有的事情都结束了,但是我们应该继续进行宣传,使更多的人能够理解它,提高网站建设的普及率和普及率。引擎,与其他网站交换链接,加入广告链。 **的网站建设步骤 一、确定网站的定位。 在进行营销型网站建设之前,我们先要确定好网站的定位,对企业的品牌和产品的优势要有非常清楚的认知,还要非常了解网站的用户群体有哪些,他们的喜好是什么。这是进行营销型网站建设的**步,在一切工作开始之前,要搞清楚这两个问题,只有搞清楚了,才能对网站的风格和特色进行定位。也只有这样,才能设计出既能突出企业特色和优势,又能符合用户喜好的网站风格来,不能说自己认为是什么样子就是什么样子,这样太武断,也脱离了广大用户群体,对网站没有任何益处。 二、网站原型图的制作。 确定好营销型网站的定位之后,就要开始设计制作网站的原型图,这是一个非常考验设计师设计水平的步骤,既要符合网站的定位,又要考虑到网站的实用性,因此,需要参考很多同类型的网站,然后借鉴其**的地方,方能设计出更加**的原型图出来。而目前比较常见的设计手法是利用图标配文字,界面扁平化,尺寸做成宽屏风格。目前来说,中文网站还是相对保守的,大多数都比较类似,而国外的网站则比较考验功底,由于国外在审美观上与国内是不同的,所以,国内的网站在国外就不一定受欢迎,在设计国外网站上,则需要多参考国外大品牌的网站风格,才能找到设计的灵感。 三、网站页面UI设计。 在营销型网站设计好原型图之后,接下来的工作就是设计师对网站的原型图进行UI设计。一般来说,设计师会按照原型图上的风格和布局进行设计,但是在设计的过程中,设计师不一定就是完全照葫芦画瓢的进行。一个**的UI设计师,往往会在进行设计的时候,根据自身的一些经验,对页面做一些适当的细节优化和调整,而通过调整之后,不仅可以使页面更加美观,也能使用户在浏览时,增加用户对网站的好感度。当然这个要根据设计师的水平来看,如果是一个新手设计师,说不定还会越调整,效果反而越差了。 四、页面DIV+CSS切片和排版。 在营销型网站页面UI设计好之后,就要开始对所有的页面进行切图和排版,具体怎么做还需要根据网站的功能来定。比如说,你只弹脆做一个PC端的话,那就比较简单,有一套样式就可以了,而如果是多网同步的或是响应式的网站,则要复杂很多了,需要根据每个平台做出不同的样式,如果不这样的话,就会导致在其他平台打开是错位或是看不清,比如在手机上打开PC网站,体验性就非常不好,不放大根本看不清,也显示不全。反之,在电脑上打开手机网站也是,错位,模糊,非常难看。 五、程序开发和上线测试。 在营销型网站切图和排版完成之后,就要开始进行程序开发了,这个阶段主要工作是网站功能效果的实现,后台的搭建等等,目前开发网站比较常用的程序语言主要有三种:一是PHP语言,二是.NET语言,三是ASP语言。不管哪一种语言,所能实现的功能都一样,平常根本看不出有什么不同。当程序开发完成之后,还有**后一步,那就是进行上线测试,这个步骤虽然很细微,但是非常重要,经过测试,可以发现网站有哪些BUG,哪些地方不够完善的,这样就能及时修复和优化,避免网站在真正上线之后,出现各种各样的问题。